Template Design Project Process
Step 1: Design Form
The first step in the design process is an information gathering session, designed to help us understand your business and your requirements.
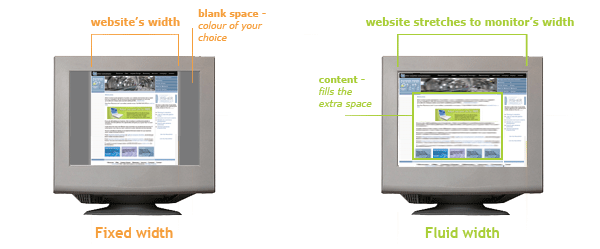
Website Width
When we design your website you have two main options when choosing the page width:
a. Fixed Width (recommended)
The page width is static - the contents always retain the same width and layout. If your monitor is large, you will have blank space to the side(s) of the website.
Click the following links for examples of fixed width: http://www.ebay.co.uk | http://news.bbc.co.ukPros:
- Website has a consistent look on everyone's monitor
- You do not need as much text to fill the pageCons:
- There may be blank space around the website for people with large monitorsb. Fluid Width
The width of the page changes to fit the browser window, and content within the page re-arranges itself accordingly.
Click the following links for examples of fluid width: http://www.amazon.co.uk | http://www.dabs.comPros:
- Will fill the screen so there is no blank spaceCons:
- The page layout will not look consistent on all screens
- More page content is needed to fill the page
![]() Click here to fill in the design form
Click here to fill in the design form
Step 2: Image Files
Once you have completed the design form, please send us your logo (in any format you have it, if you have a logo) and any relevant image files e.g. if you sell furniture, please send us some examples of your products so we can get a feel of the style.
Step 3: Information Analysis
Once we have received your design form and logo, our designers will analyse the information and usually contact you to discuss your design and any further issues or comments you have.
Step 4: Template Design
By now we have a good idea of the style of website you want, and we now start designing your templates:
- We provide you with two design templates for you to choose from (you have two further rounds of changes to your design, so we suggest you group your changes together)
- You can then choose one of the templates or combine aspects of the two designs
- Every change above the two rounds of changes is chargeable on a per change basis or per hour rate
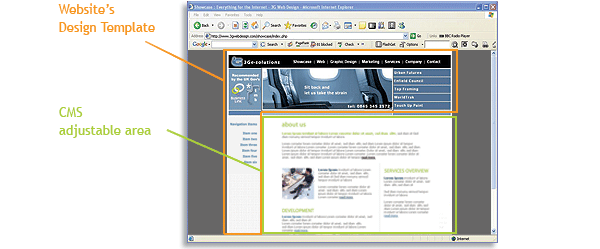
Understanding Your Template
During the design process we want to establish the unaltered part of your website's appearance. We call this the Website Design Template and most of the time it includes colours, the position of your logo, a header and the general feel of the website.
The template will include the Adjustable Area which is the part of the template you have control to change within the system.
Step 5: Design Sign Off
The final template is signed off by email as complete.